
変更点1.トップページ以外の全てのページで「ページの更新日」を表示するようにしました.
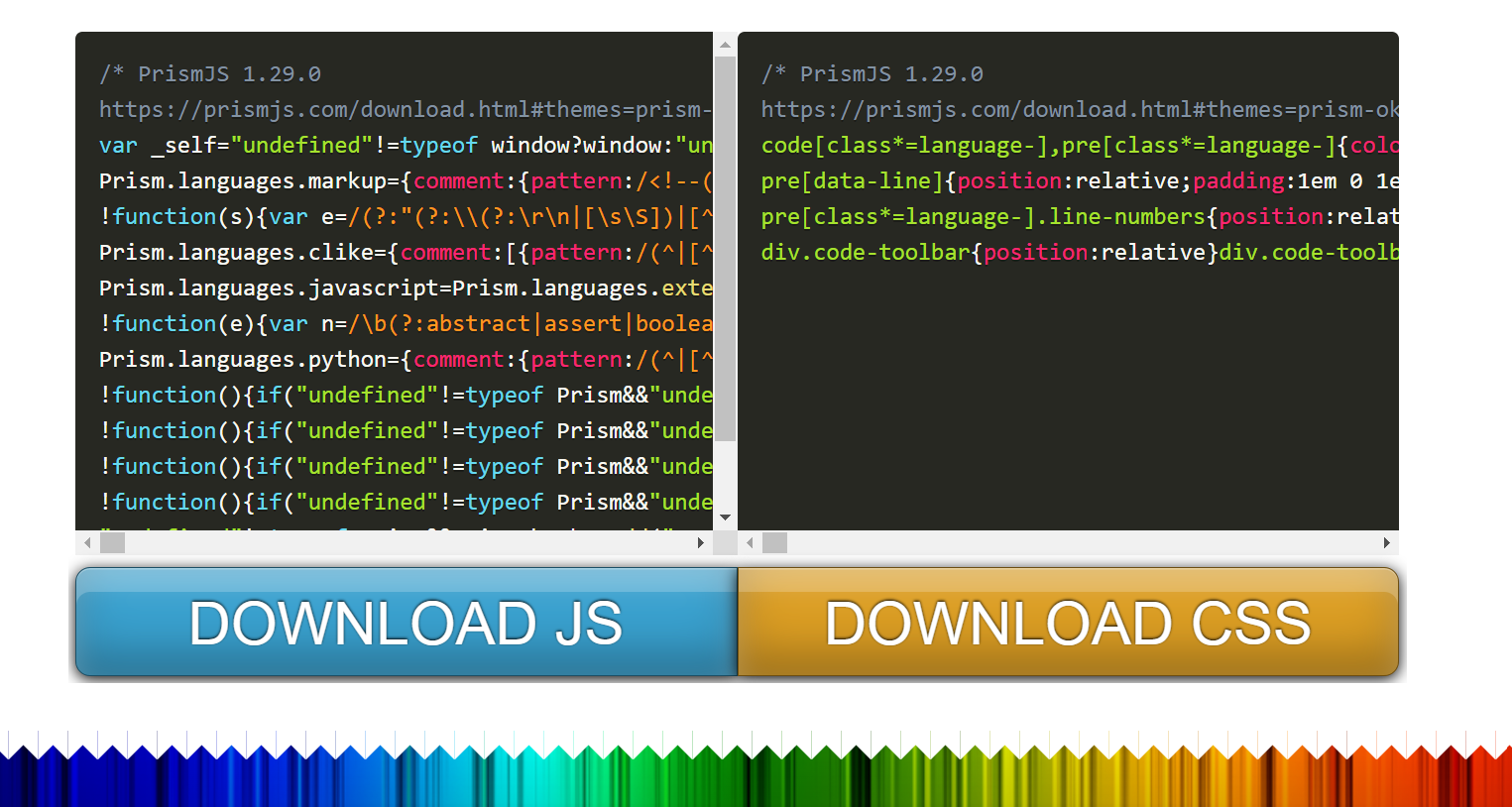
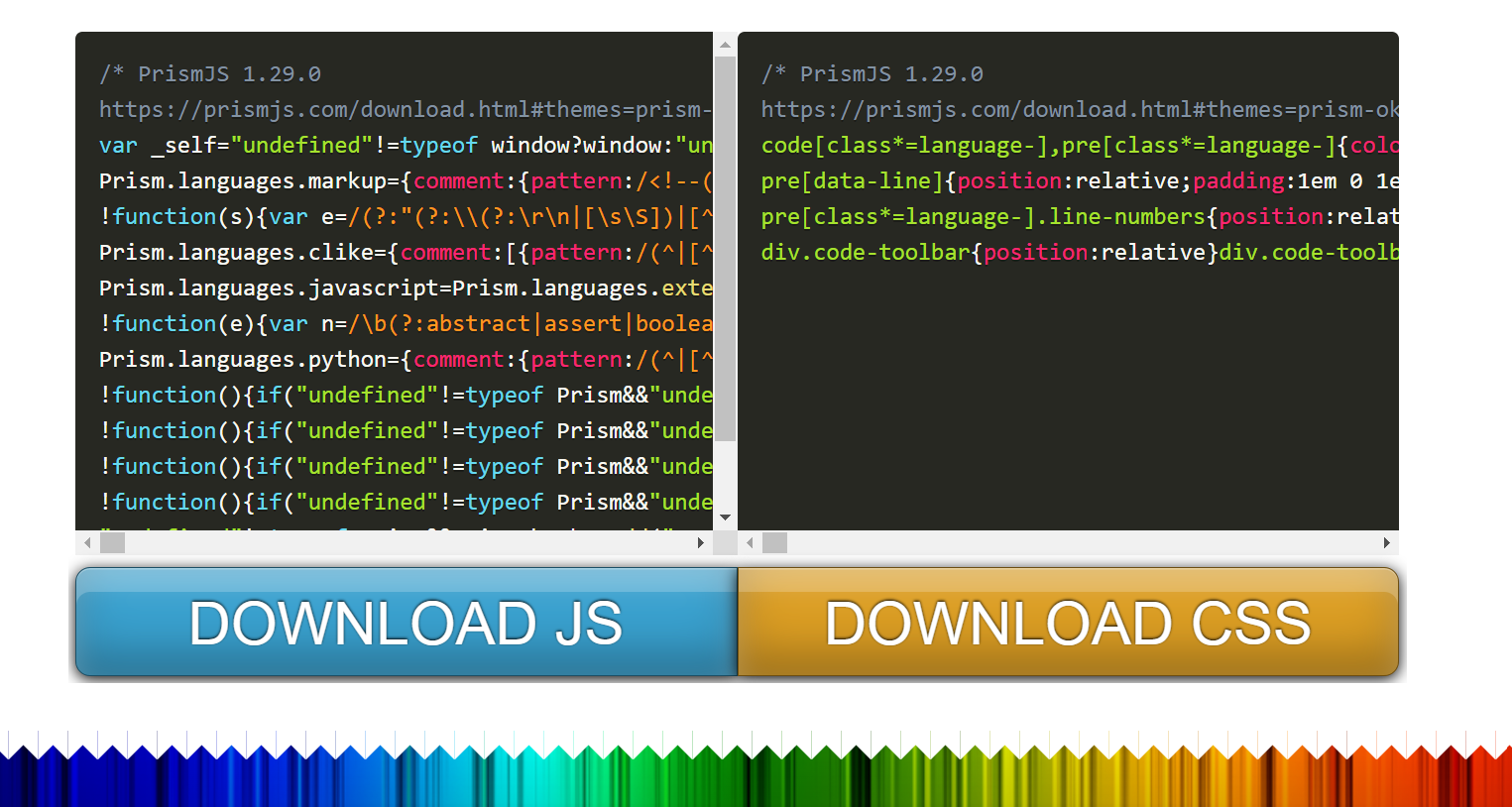
変更点2.Pythonなどのコードを表示する際にPrismを使ったシンタックスハイライトを利用するようにしました.
以下の方法でページの更新日を表示するようにしました. 表示方法の都合上,htmlファイルをサーバー上に再アップロードするたびに更新日が変わるため,ページ内容に大きな変更がなくても更新日が変わることがあります. また,2023年8月31日以前に公開されたページについても更新日が一律で 2023年8月31日 になっています.
<h1>
サイトのデザインを変更しました (2023年9月1日)
</H1>
<div id="modDay"></div>
// 一番下へ移動
function displayUpdateDay() {
const modDay = document.getElementById('modDay')
// 日付を取得
var day = new Date(document.lastModified);
var y = day.getFullYear();
var m = day.getMonth() + 1;
var d = day.getDate();
// 曜日を指定して出力
var week = new Array("日", "月", "火", "水", "木", "金", "土");
var w = week[day.getDay()];
//日にちの整形
if (m < 10) m = "0" + m;
if (d < 10) d = "0" + d;
// modifyに出力
modDay.innerHTML += "更新日: " + y + "年" + m + "月" + d + "日 (" + w + ")";
}
Prismによるシンタックスハイライトを導入しコード表示に関するデザインを改善しました.
function displayUpdateDay() {
const modDay = document.getElementById('modDay')
// 日付を取得
var day = new Date(document.lastModified);
var y = day.getFullYear();
var m = day.getMonth() + 1;
var d = day.getDate();
// 曜日を指定して出力
var week = new Array("日", "月", "火", "水", "木", "金", "土");
var w = week[day.getDay()];
//日にちの整形
if (m < 10) m = "0" + m;
if (d < 10) d = "0" + d;
// modifyに出力
modDay.innerHTML += "更新日: " + y + "年" + m + "月" + d + "日 (" + w + ")";
}
// 一番下へ移動
function displayUpdateDay() {
const modDay = document.getElementById('modDay')
// 日付を取得
var day = new Date(document.lastModified);
var y = day.getFullYear();
var m = day.getMonth() + 1;
var d = day.getDate();
// 曜日を指定して出力
var week = new Array("日", "月", "火", "水", "木", "金", "土");
var w = week[day.getDay()];
//日にちの整形
if (m < 10) m = "0" + m;
if (d < 10) d = "0" + d;
// modifyに出力
modDay.innerHTML += "更新日: " + y + "年" + m + "月" + d + "日 (" + w + ")";
}

<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0 " >
<link rel="icon" type="image/png" href="/icon.png">
<link rel="stylesheet" href="..//css/style.css">
<!-- この部分 ここから -->
<link rel="stylesheet" type="text/css" href="../PRISM/prism.css" media="all" />
<script type="text/javascript" src="../PRISM/prism.js"></script>
<!-- この部分 ここまで -->
<title>
サイトのデザインを変更しました
</title>
</head>
<pre class="line-numbers"><code class="language-html" data-language="html">
(ここに表示したいコードを書きます.)
</code></pre>