
完全な素人ですが,ホームページの公開は意外と簡単でしたので,コンテンツの水増しのためにやり方を載せておきます.
この程度の文字だけのページであればHTMLの知識が全くなくてもレンタルサーバー FTPソフト を利用してすぐに公開することができます.
順を追って説明していきます.
ホームページを公開するにはサーバーが必要です.
自前でサーバーを用意する方法や,サービスの充実した有料のレンタルサーバーをレンタルすることもできるのですが,
今回はテストですので無料のレンタルサーバーを借りることにしましょう.
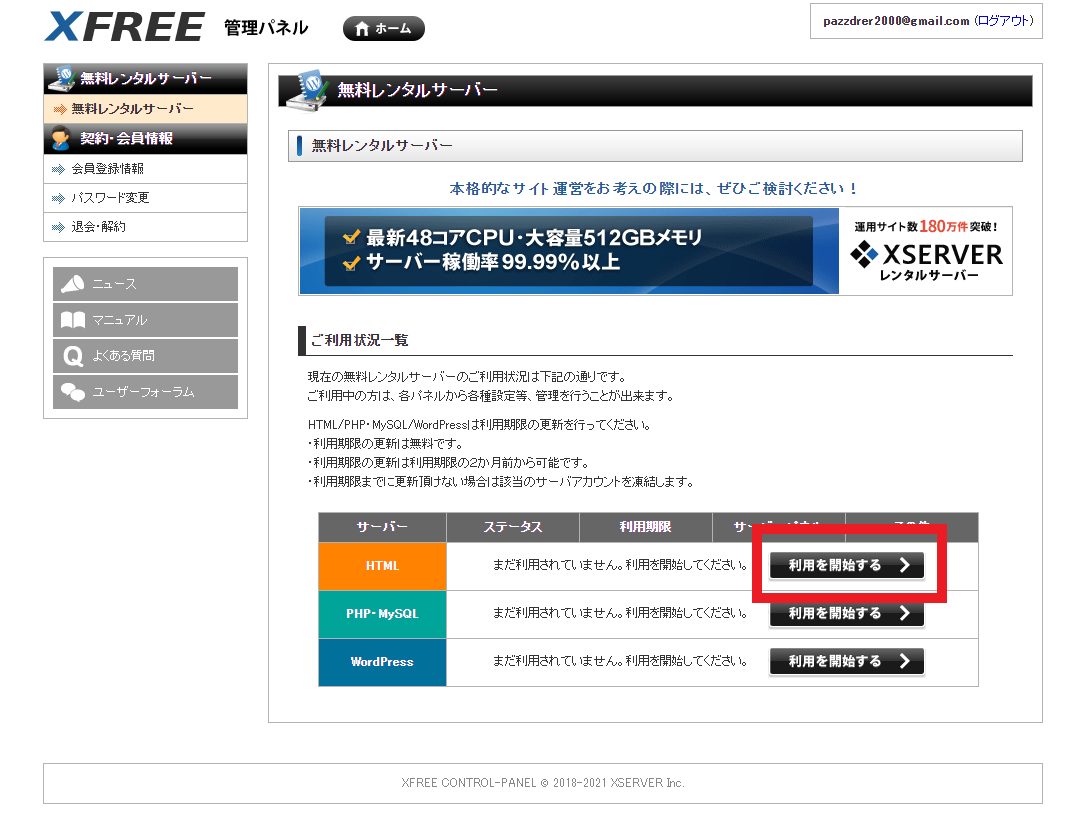
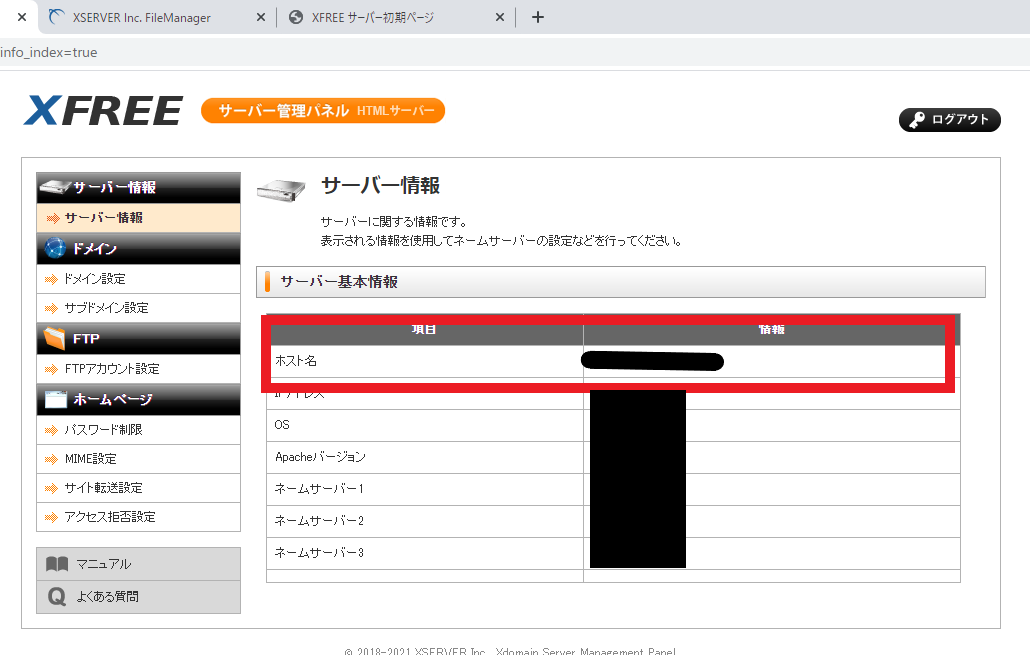
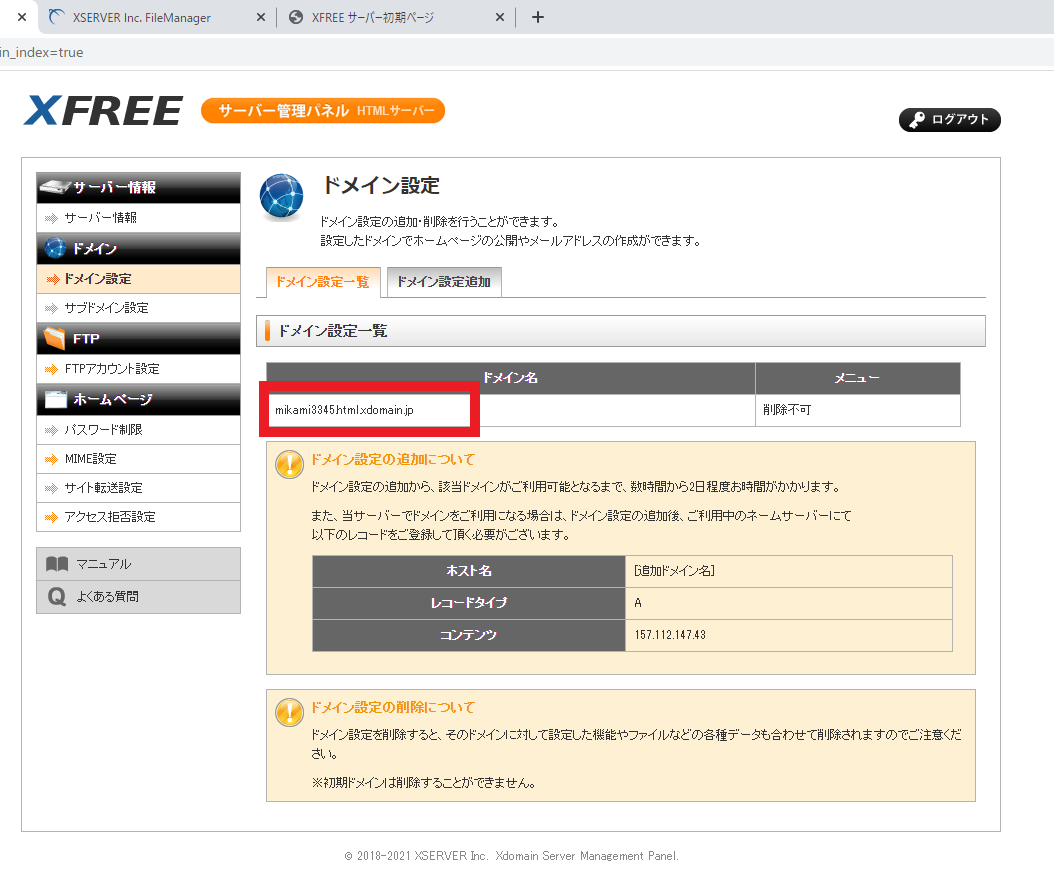
私の借りている XFREE というレンタルサーバーの利用登録をしましょう.
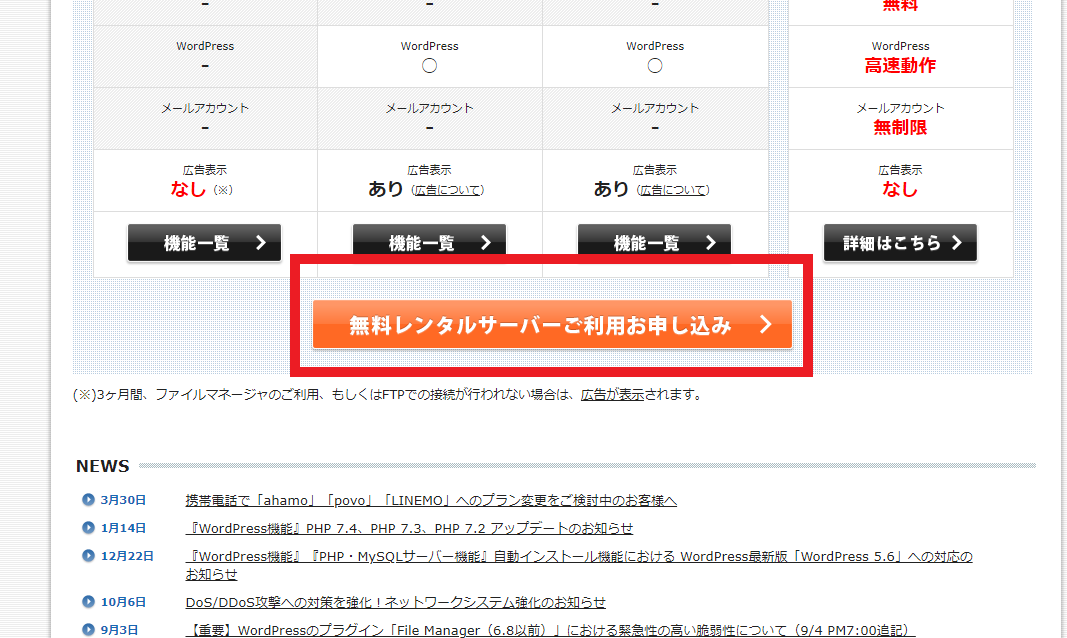
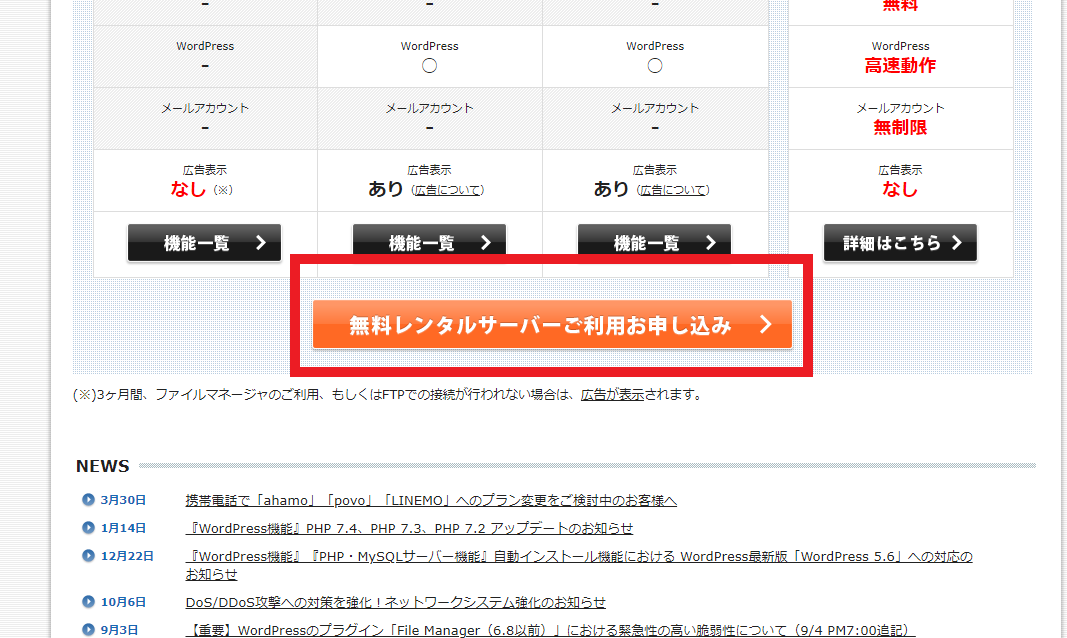
まず,ページ下部の「無料レンタルサーバーご利用お申込み」をクリックしメールアドレスを入力します.



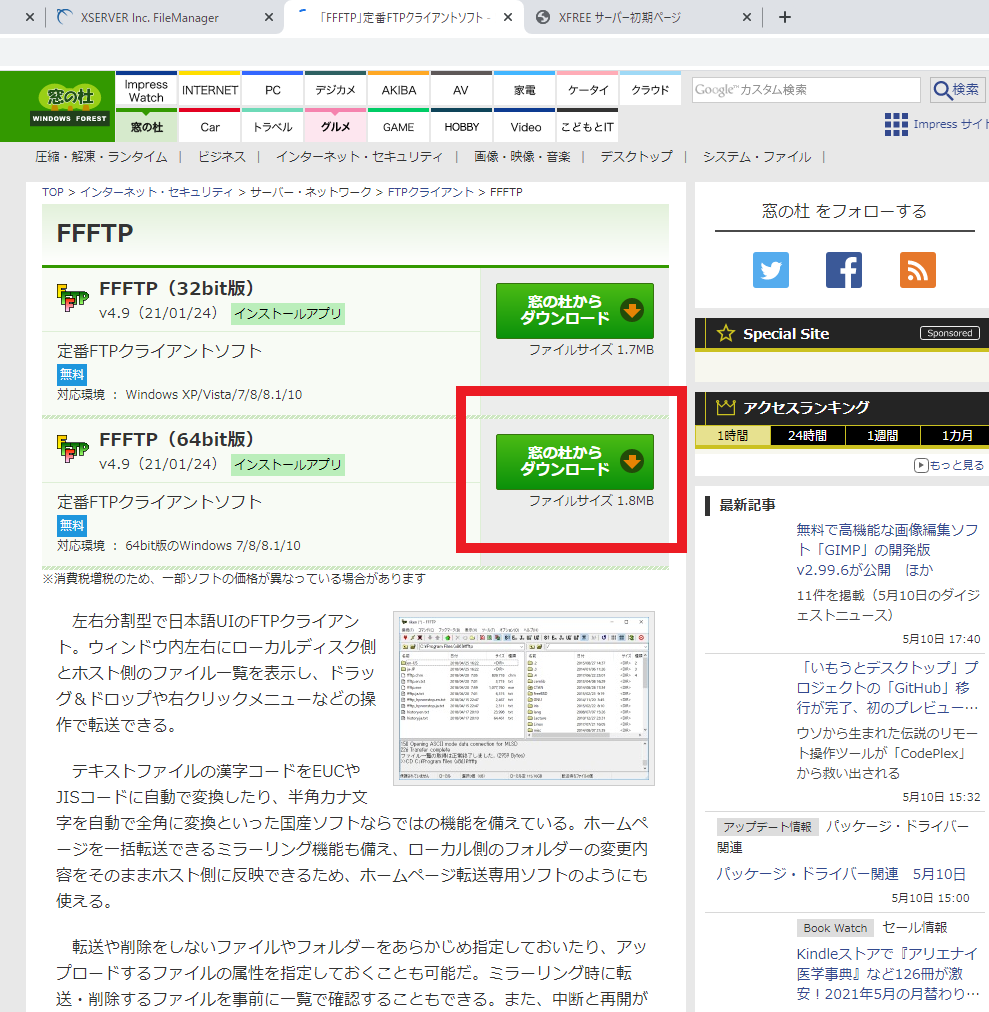
次にFTPソフトをインストールします.有名なものがいくつかあるらしいのですが,ここではとりあえずFFFTP(*)を利用することにします. 窓の杜 よりFFFTPをダウンロードします. ダウンロードが完了したらファイルを開き,インストールを進めます.

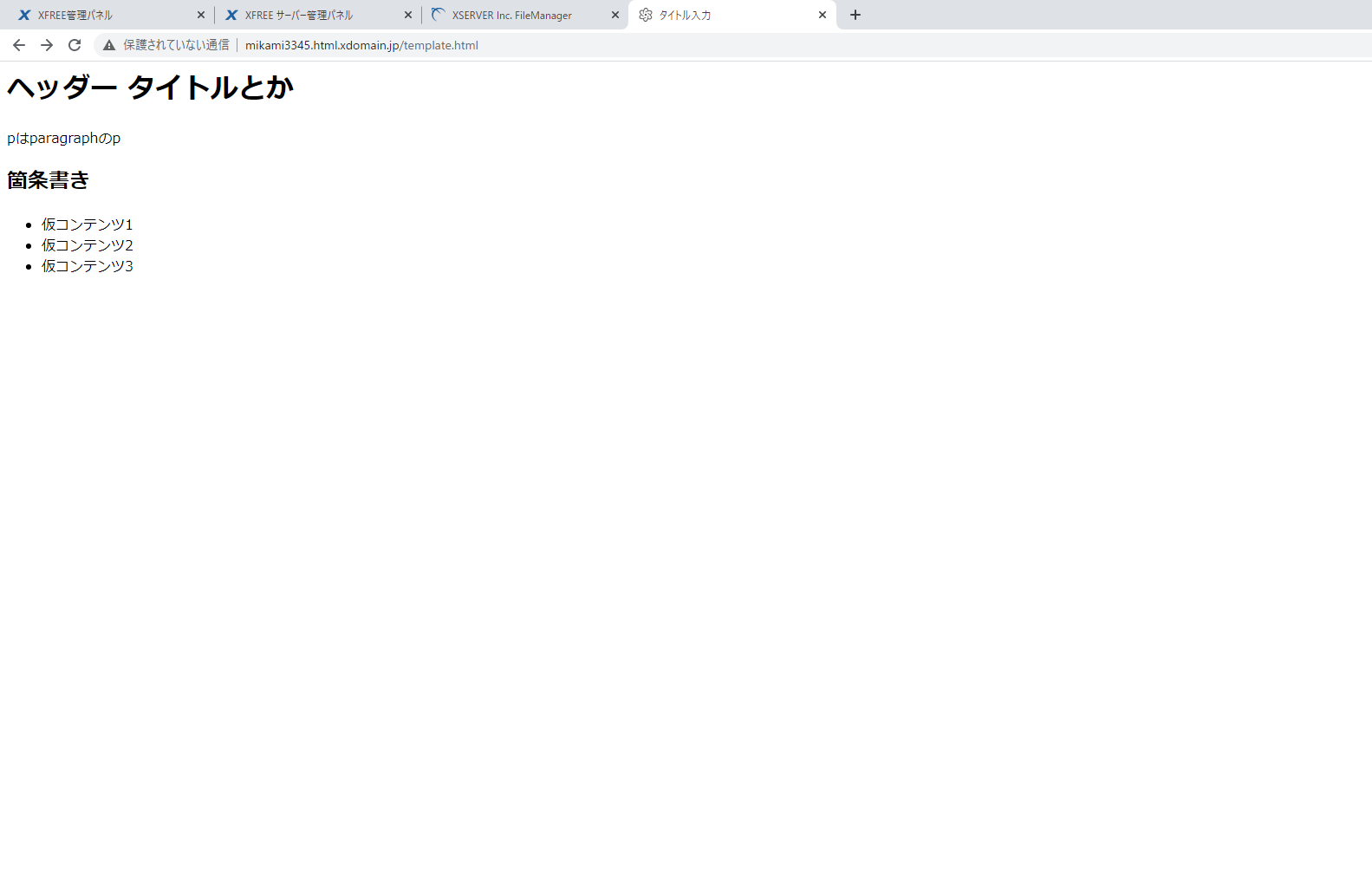
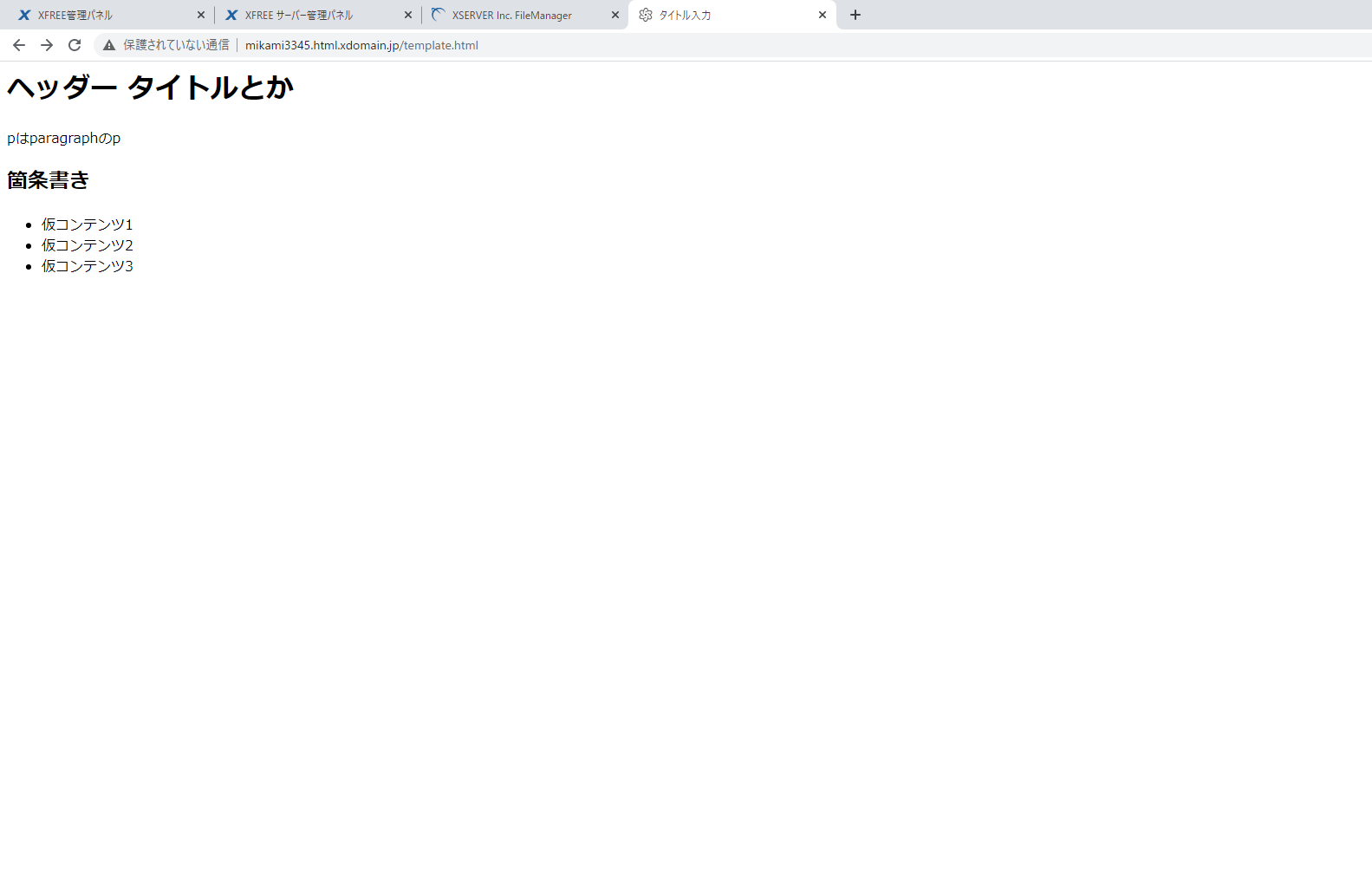
ウェブサイトを表示するためにhtmlファイルを書いていきます. 自動入力などの機能の付いたエディターを使って書くのが便利ですが,テスト用なのでひとまずメモ帳でhtmlファイルを書きます. 以下をコピペまたは写経して,ファイル名を index.html として分かりやすい場所に保存してください.
<html lang="ja">
<head>
<meta charset="utf-8"/>
<link rel="icon" type="image/png" href="icon.png">
<title>
タイトル入力
</title>
</head>
<body>
<h1>
ヘッダー タイトルとか
</H1>
<p>
pはparagraphのp
</p>
<h2>
箇条書き
</h2>
<ul>
<li> 仮コンテンツ1
<li> 仮コンテンツ2
<li> 仮コンテンツ3
</ul>
</body>
</html>

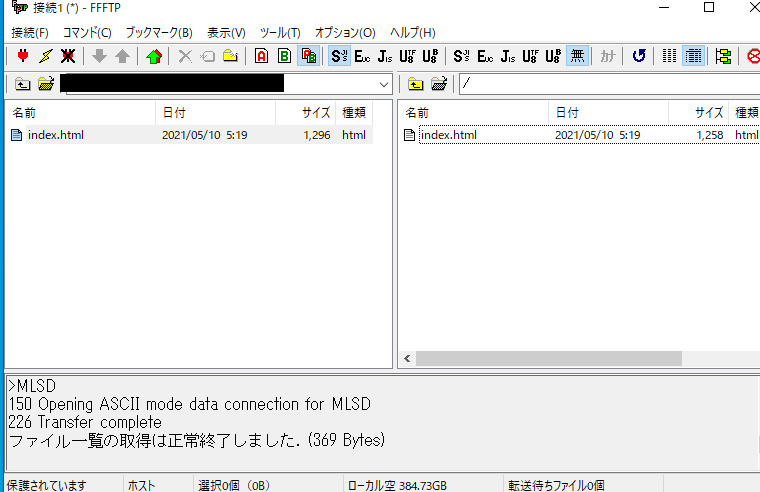
FTPソフトを使って先ほど作成したhtmlファイルをサーバーにアップロードします.
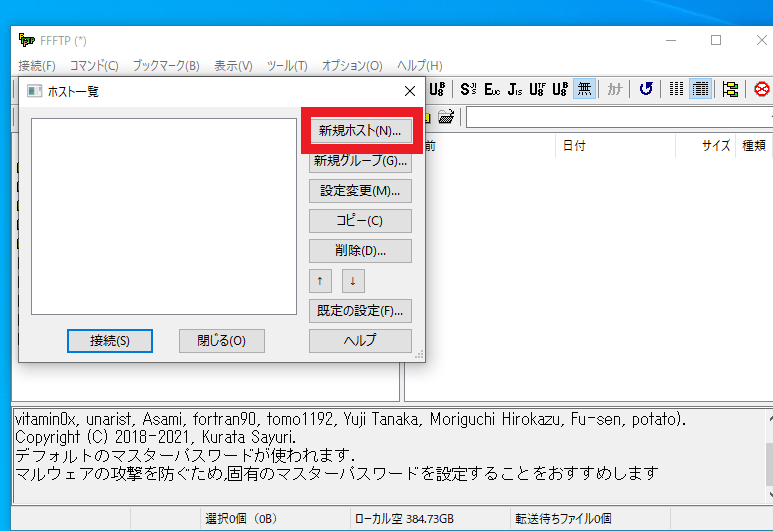
「ホスト一覧」から「新規ホスト」を選択し,サーバーとの接続設定を行います.





アップロードまででき何かしらのコンテンツが表示されているが,文字化けしてしまっているという場合は文字コードの設定があっていません. FFFTPの設定をUTF-8で統一してからアップロードしなおしてみてください.
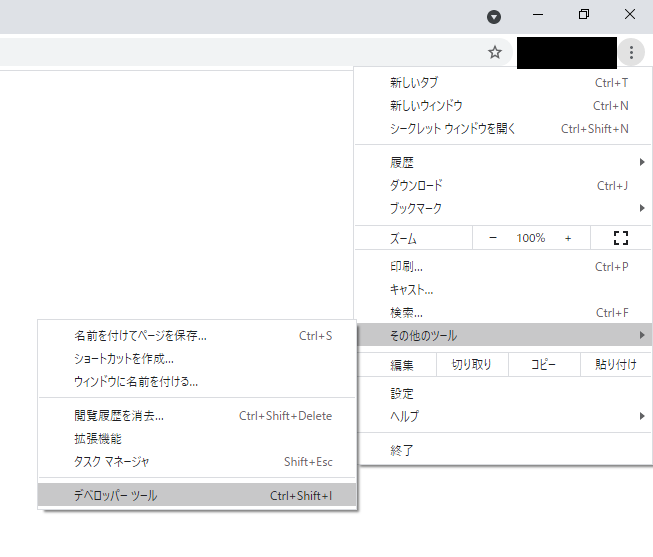
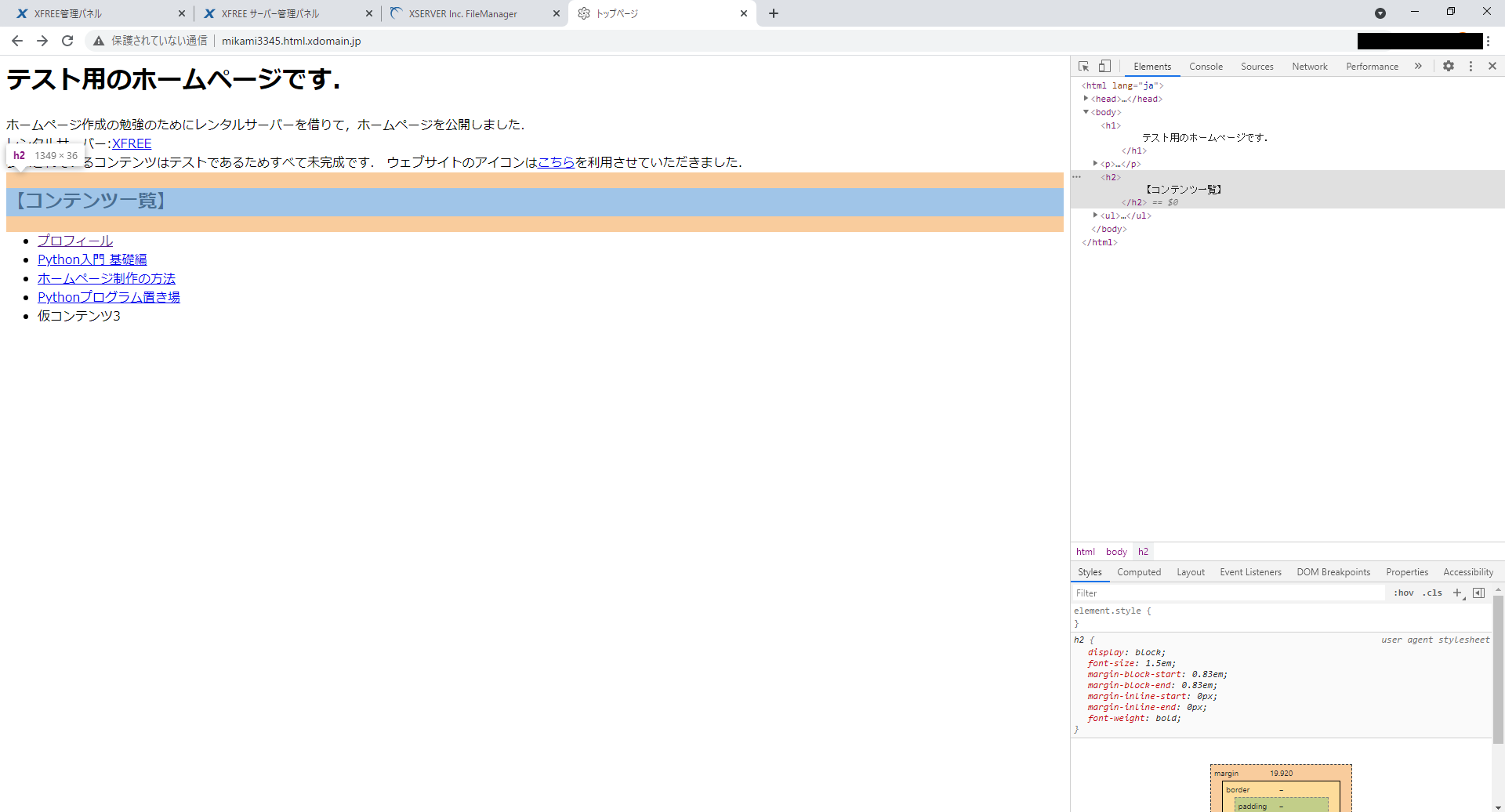
以上でホームページの制作は終わりです. 文字だけのサイトならこのようにして簡単に制作することができます. 動きのあるサイトやレイアウトを細かく調整しようとするとCSS や JavaScriptの勉強が必要になる(?)のですが, 管理人がそこまでのレベルに至っていないため今回はここまでです. 詳しくはhtml や css, javascript で検索してみてください. 色々出てくると思います. また,ウェブサイトのソースが見たければ,ブラウザの「その他のツール」から「開発者ツール(*)」をクリックするとサイトのもとになっているファイルを以下のように見ることができます.