
今回はChromeの拡張機能の作り方についてです. ChromeウェブストアではChromeをより便利にしてくれる様々な拡張機能が公開されています. 拡張機能の中には広告ブロッカーであったり,Twitterのレイアウトを見やすくしてくれるものだったりと色々ありますが,今回は簡単な拡張機能を自作してみます. 具体的には画面の右下に「トップへ移動」「最下部へ移動」するボタンを追加する test_extension という拡張機能を作ります. HTMLとJavascriptとCSSの知識があれば簡単に拡張機能を作ることができます.
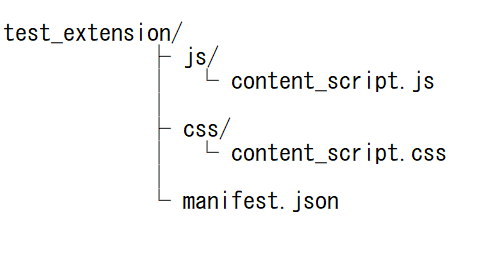
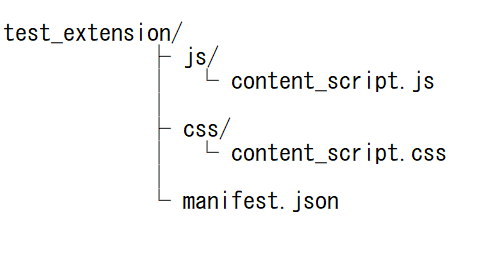
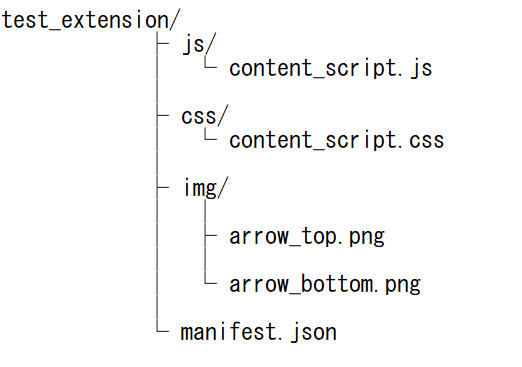
拡張機能に必要なものとして,Javascriptファイル,CSSファイル,マニフェストファイルの3つがあります. ディレクトリ構造は以下の通りです.

content_script.jsを書いていきます.
画面の一番上と一番下にスクロールさせるような処理を記述します.
// 一番下へ移動
function scrollBottom() {
let elm = document.documentElement;
// scrollHeight ページの高さ
let bottom = elm.scrollHeight;
// 垂直方向へ移動
window.scroll(0, bottom);
}
// 一番上へ移動
function scrollTop() {
// 垂直方向へ移動
window.scroll(0, 0);
}
開いているページのhtmlファイルにボタンを追加します.
// 開いているページのbodyを取得
const body = document.querySelector('body');
// ボタン(top)を作成
let top_button = document.createElement('button');
top_button.textContent = "一番上へスクロール"
top_button.addEventListener('click', scrollTop); // クリックされたときの処理を追加
top_button.className = "page_top_btn" // CSSで右下に固定するためにクラス名を設定する
// ボタン(bottom)を作成
let bottom_button = document.createElement('button');
bottom_button.textContent = "一番下へスクロール"
bottom_button.addEventListener('click', scrollBottom); // クリックされたときの処理を追加
bottom_button.className = "page_bottom_btn" // CSSで右下に固定するためにクラス名を設定する
// ボタンをbodyに追加
body.append(top_button)
body.append(bottom_button)
先ほどJavascriptで追加するようにしたボタンをページの右下に固定します. position: fixed でボタンの場所を固定します. bottom rightで固定する場所を指定します.
/* 一番上へスクロールするボタン */
.page_top_btn {
position: fixed;
bottom: 75px;
right: 10px;
z-index:999;
cursor: pointer;
}
/* 一番下へスクロールするボタン */
.page_bottom_btn {
position: fixed;
bottom: 10px;
right: 10px;
z-index:999;
cursor: pointer;
}
/* 滑らかにスクロールするための記述(無くてもよい) */
html{
scroll-behavior: smooth;
}
manifest.jsonを以下のように記述します.
{
"name": "test_extension",
"description": "test extension for chrome",
"version": "1.0.0",
"manifest_version": 3,
"content_scripts":[
{
"matches":["*://*/*"],
"css":[
"css/content_script.css"
],
"js":[
"js/content_script.js"
],
"run_at":"document_end",
"all_frames":false
}
]
}
拡張機能をChromeに読み込んで使えるようにします.
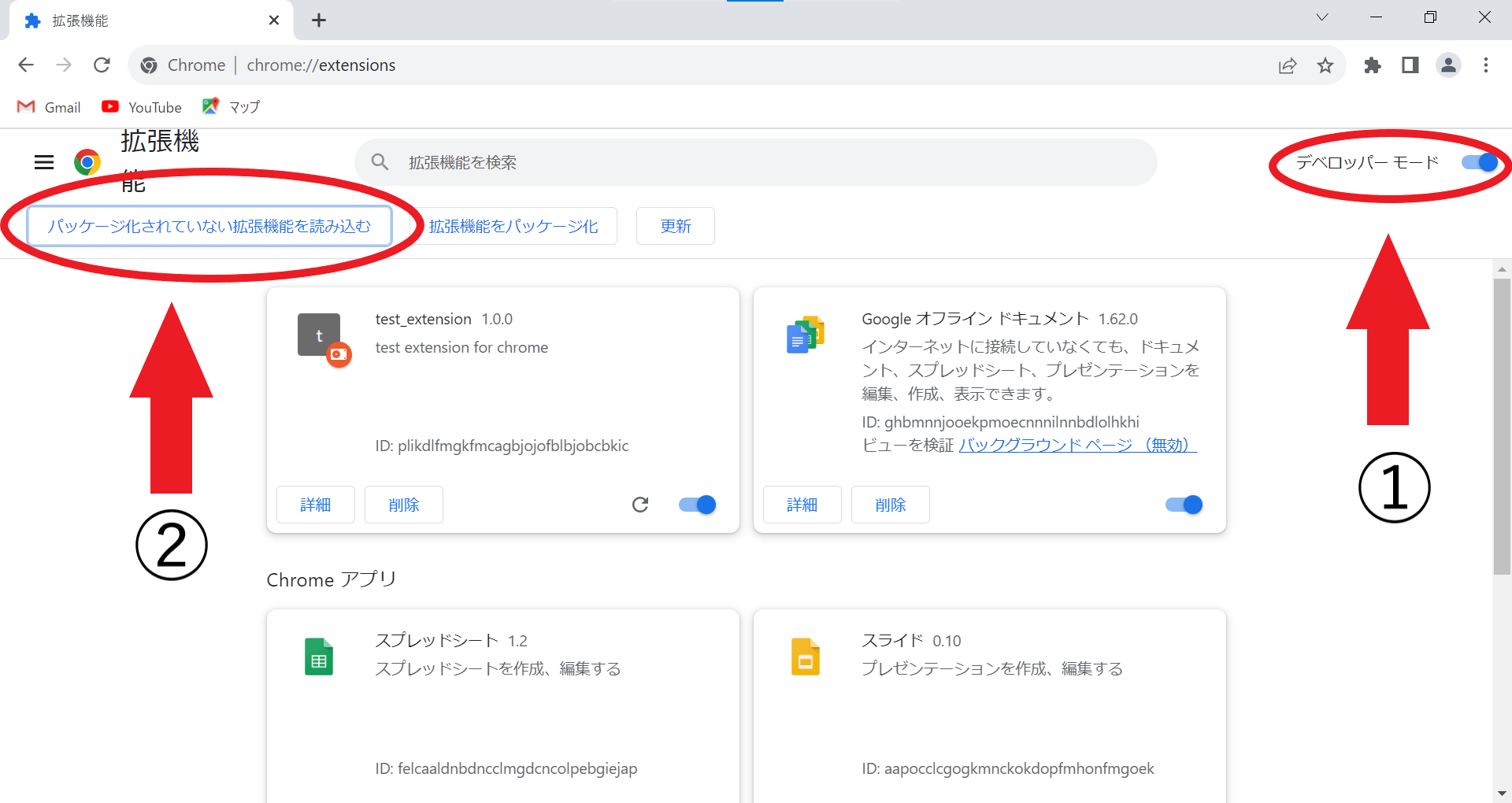
(1) Chromeの拡張機能のページを開きます.
右上の【︙】から【設定】->【拡張機能】で拡張機能のページが開けます. 分からない場合は chrome://extensions/ を検索バーに入力しても移動できます.
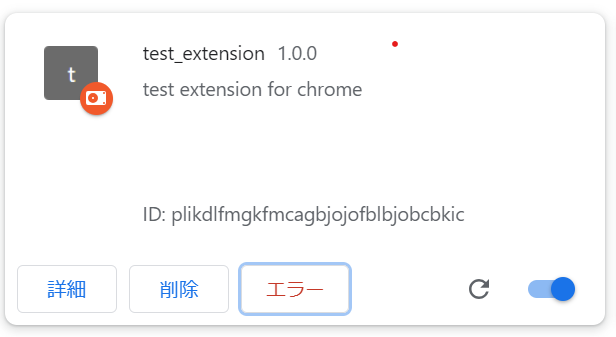
(2) デベロッパーモードを有効にし,パッケージ化されていない拡張機能を読み込むtest_extensionのフォルダーを指定して読み込みます. 読み込みに成功すると下の画像のようにtest_extensionが追加されます.

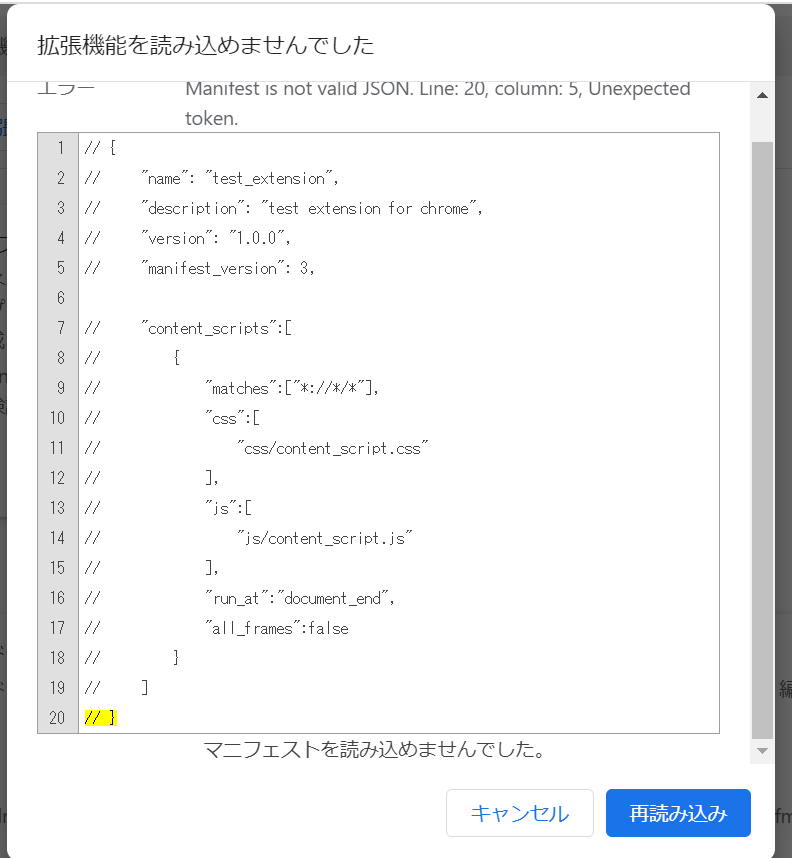
以下のような表示が出て読み込みに失敗することがあります,エラーメッセージを確認してマニフェストファイルの記述に誤りがないかを確認して再度読み込んでみてください.

実際に適当なページを開いて動かしてみてください. ボタンのレイアウトがチープですが,きちんと移動するスクロールボタンを設置することができていると思います.
ボタンが表示されなかったり,ボタンを押してもスクロールしない場合は拡張機能のページを開いてみてください.
エラーが起きている場合は『エラー』ボタンを押すことでエラーの内容を確認することができます.
エラーを修正して再度読み込んでみてください.
エラーが起きていないにも関わらずボタンが表示されない場合は htmlにボタンを追加しているか CSSは間違っていないかを再度確認してみてください.

流石にボタンのデザインがチープすぎるので,冒頭で紹介した動画のようにスクロールボタンを矢印に変えたいと思います. Javascriptとマニフェストファイルを弄って,ボタンを矢印の画像に変えます.
矢印ボタンの画像を使用したいので画像をtest_extensionフォルダ内に設置します.
imgフォルダを作って,arrow_top.png と arrow_bottom.pngを配置しました.
画像はこちらの矢印アイコンを回転して使用しました.

画像ファイルにアクセスできるようにするためにmanifest.jsonで画像ファイルの場所を指定します. 以下のように web_accessible_resources を追加しました.
{
"name": "test_extension",
"description": "test extension for chrome",
"version": "1.0.0",
"manifest_version": 3,
"content_scripts":[
{
"matches":["*://*/*"],
"css":[
"css/content_script.css"
],
"js":[
"js/content_script.js"
],
"run_at":"document_end",
"all_frames":false
}
],
"web_accessible_resources": [{
"resources": ["img/*"],
"matches": ["<all_urls>"]
}]
}
拡張機能が画像にアクセスするときには chrome.runtime.getURL() を使用する必要があることにだけ注意してボタンを画像に変えます.
// img要素を作成
let top_button = document.createElement('img');
top_button.src = chrome.runtime.getURL("img/arrow_top.png") // 画像パス
top_button.alt = '一番上へスクロール'; // 代替テキスト
top_button.width = 50; // 横サイズ(px)
top_button.height = 50; // 縦サイズ(px)
top_button.addEventListener('click', scrollTop);
top_button.className = "page_top_btn"
// img要素を作成
let bottom_button = document.createElement('img');
bottom_button.src = chrome.runtime.getURL("img/arrow_bottom.png") // 画像パス
bottom_button.alt = '一番下へスクロール'; // 代替テキスト
bottom_button.width = 50; // 横サイズ(px)
bottom_button.height = 50; // 縦サイズ(px)
bottom_button.addEventListener('click', scrollBottom);
bottom_button.className = "page_bottom_btn"
全ての記述をし保存し終わったら,拡張機能ページでtext_extensionの更新ボタンを押すことで更新できます. 適当なページを開くと矢印ボタンに変わっているはずです.